Svelte email Tailwind

React's React Email equivalent for Svelte, supplemented with a Vite plugin that allows developers to use Tailwind in their email components. Tailwind significantly reduces the number of lines of code that have to be written in email development, because the alternative is to define styles as JS objects. This NPM package also comes with a preview interface that allows developers to preview and test-send all their email components.
Process
At first I built a runtime converter of Tailwind classes to inline styles. That convertion processs took place every time a unique email was sent. Not very efficient… So, I looked into how Svelte generates SSR code to hopefully recognize patterns. Why? Because that would allow me to manipulate the source code of email components on compile-time (using a Vite plugin) instead of run-time.
Result
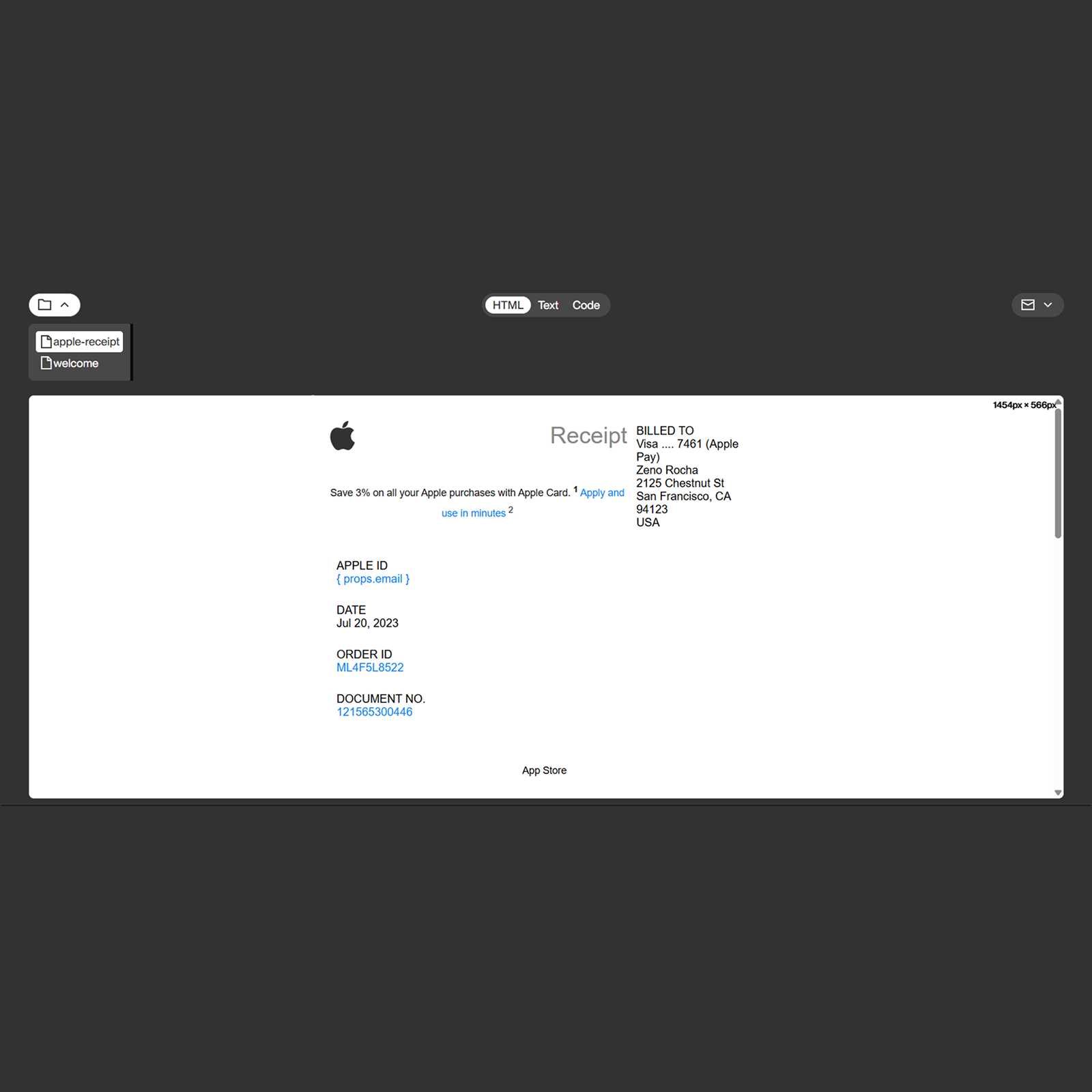
What that practically implies? Code has to run only once (when your site goes live), instead of everytime a unique email is sent. I successfully identified those patterns in Svelte 4 and luckily, the transition to Svelte 5 was not too difficult. The result: a vite plugin that handles Tailwind processing for you; and a UI to see your emails while developing, exactly as they will be in your inbox.